vue做视频 :vue好用吗?
什么是Vue.js? Vue.js是前端的主流框架之一
Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于第三方库即有项目整合(Vue有配置的第三方类库,可以整合起来做大型项目的开发),下一节我们讲解百度地图用Vue的方式引入。
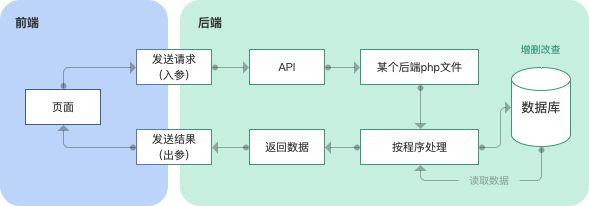
前端的主要工作:主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作页面效果

什么是MVC、MVVM ?
后端(Java Python Node c#)中的mvc与前端mvvm之间的区别:
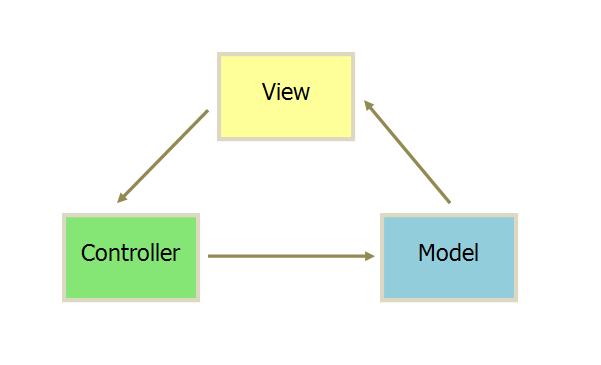
mvc是后端的分层开发概念

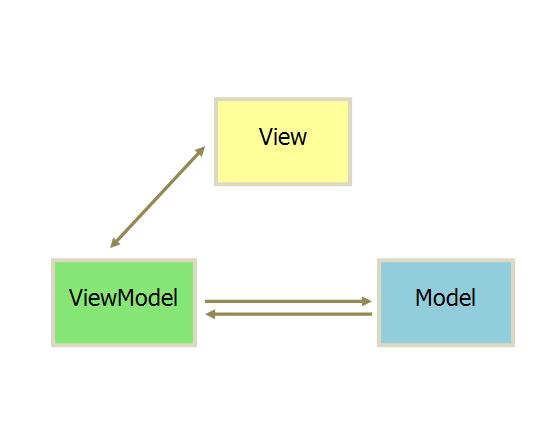
mvvm是前端视图层的概念,主要关注于视图层分离,也就是说:mvvm把前端的视图层,分为三部分:model,view,vm viewmodel

『View』:视图层(UI 用户界面) 『ViewModel』:业务逻辑层(一切 js 可视为业务逻辑) 『Model』:数据层(存储数据及对数据的处理如增删改查)
简述 MVVM
MVVM 是 Model-View-ViewModel 的缩写。MVVM 是一种设计思想。Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑;View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来,ViewModel 是一个同步 View 和 Model 的对象。在 MVVM 架构下,View 和 Model 之间并没有直接的联系,而是通过 ViewModel 进行交互,Model 和 ViewModel 之间的交互是双向的, 因此 View 数据的变化会同步到 Model 中,而 Model 数据的变化也会立即反应到 View 上。ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
Vue的简介
声明式渲染 Declarative Rendering
组件系统 Components
vue返回的是一个对象
vue是一个mvvm的框架
Vue是vue的实例,这个实例存在计算机中,主要干俩大事:1、绑定事件;2、dom检测
Vuejs是封装的一个类
Vue全家桶包括
客户端路由 Vue-router大规模状态管理 Vuex构建工具 Webpack/Vue-cli服务端通信 AxiosVue.js 的优点
简单轻巧,功能强大,拥有非常容易上手的 API;可组件化 和 响应式设计;实现数据与结构分离,高性能,易于浏览器的加载速度;MVVM 模式,数据双向绑定,减少了 DOM 操作,将更多精力放在数据和业务逻辑上
Vue的基础语法介绍
v-model:主要是在表单元素的双向数据绑定中使用。比如文本框、下拉框、单选、复选、textarea等等。因为v-model是双向绑定的,所以文本框输入以后,模型也会发生改变。反之模型改变了文本框也会改变。v-text:主要用于文本的渲染。和{{}}功能一样。但是{{}}在第一次页面Vue木没有初始化完成时,会显示{{}}字符。故文本渲染多用v-text。v-html: 则会以html的方式把内容载入到界面中v-show:控制显示隐藏。不用艺v-if,使用v-show的情况下,dom是存在的。v-show通过指定CSS样式给元素添加display block或者display none进行控制。v-if:控制显示隐藏。如果if不成立,则整个dom不进行渲染,即不存在。v-bind:绑定属性。给一个dom元素添加属性。比如:在做图片的渲染过程中,如果图片的src地址是动态的,那么就可以利用v-bind去绑定src属性来实现src的赋值。v-for:循环。主要用于表格<li> 标签,去循环一个数组。v-on:事件绑定。(v-on:同等于@)filter : 过滤器。格式化数据。如后台返回金额19数字。页面显示:¥19.00元。component :组件。在做单页面过程中使用多些。把每一个网页做成多个组件然后拼接。起到组件复用。如页面头部底部和轮播等。
相关文章
- 详细阅读
-
? :一手车卖给了二手车商,成交后第二天说车子是事故车,说隐瞒事实?详细阅读

我一手车卖给了二手车商,成交后第二天说车子是事故车,说我隐瞒事实,要求全款退车,我该怎么办? 报警处理。二手车行在车辆鉴定方面是内行,买车人在车辆鉴定...
2022-08-16 2437
-
搞笑短视频题材 :个人短视频槽点题材如何构思?详细阅读

我们反过来看一些搞笑的账号,这些账号虽然粉丝不少,内容也很不错,但是关注搞笑账号的用户,大多数都是为了开心的,所以这样的粉丝群体自然就很难变现。所以我...
2022-08-16 2931
-
91短视频版ios :有哪些苹果手机上能用,你又不愿意让人知道的好用的app呢?详细阅读

在苹果手机中使用的软件,在不越狱的情况下,大多数人都是在苹果商店上下载软件。 但是还有其他的方法可以让你的手机中安装上在苹果商店中没有的软件。 有两个...
2022-08-16 2296
-
短视频作品怎么发 :抖音如何发长视频完整版?详细阅读

抖音是我们熟知的一款非常火爆的短视频软件,在抖音上可以浏览别人的作品,也可以发布自己的作品,那么自己发布作品的时候想要发长视频,怎么发呢?一起来看一下...
2022-08-16 2236
-
短视频用户行为分析 :据说中国近八成手机网民是短视频用户,侵权问题如何解决?详细阅读

侵权这个问题在如今这个自媒体泛滥的时代不好精准定位。 因为一个好的题材自己发布出去可能只需要短短的几分钟时间就能够引起火爆。 平台的大数据根本无法做...
2022-08-16 1823
-
91短视频ios :苹果手机除了app store,还能在哪里下载软件?包括一些破解软件?详细阅读

苹果手机,下载软件,好像只能在苹果手机自带的APP STORE下载吧?我自己从来没有尝试过在其他地方下载,在越狱最火热的年份,我也没有尝试过越狱。 2...
2022-08-16 1649
-
富二代富二代短视频 :为什么现在富二代比穷二代努力?详细阅读

大家好这里是二次元胡辣汤。酸爽可口。 看到这个问题我首先想到了马太效应。富者更富,穷者更穷。这也是一个不争的事实。但是不否认那些努力的年轻人。 富二...
2022-08-16 1656


发表评论